こんにちは!やししです!
今回は「CSSBattle」という物を試してみたので、使い方と感想をまとめてみました!
CSSBattle
名前の通り、CSSで他のユーザーとバトルすることができます。バトルといっても実際に戦うわけではなく、書いたコードによるユーザー同士のスコア勝負です。
与えられた図形をより少ないHTMLとcssを使って作って行きます。
コードが少なければ少ないほどハイスコアになります。

コーディングバトルなので、もちろん画像は禁止です!
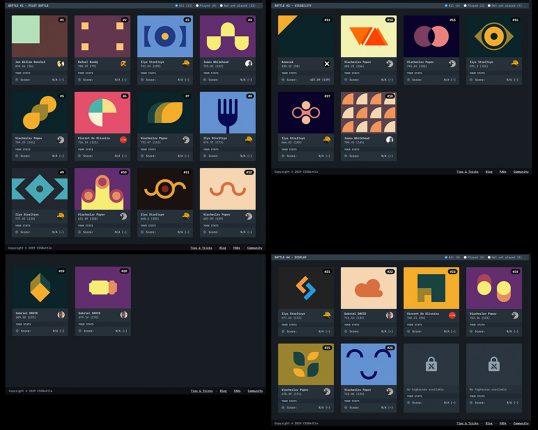
現在は26個(2019年6月時点)のお題が用意されていて、ちょっとずつ増えているみたいです。
レトロな色味感がちょっといいですね。

コードゴルフとは?
いきなりですが、コードゴルフというものをご存知でしょうか?
コードゴルフとは・・・
コードゴルフはコンピュータプログラミング・コンテストの一種。参加者は与えられたアルゴリズムを、可能な限りもっとも短いソースコードで記述することを競う。バイナリサイズではなく、ソースコードの文字数がスコアとなる。
Wikipediaより引用
知りませんでした・・・
そんな競技があったのですね。
つまりCSSBattleはこの競技のための場所だったのです!
なぜ”ゴルフ”なのかというと、ルールが「数(回数)がどれだけ少なくできるか」という点がゴルフに似ているからだそうです。
CSSBattleの遊び方
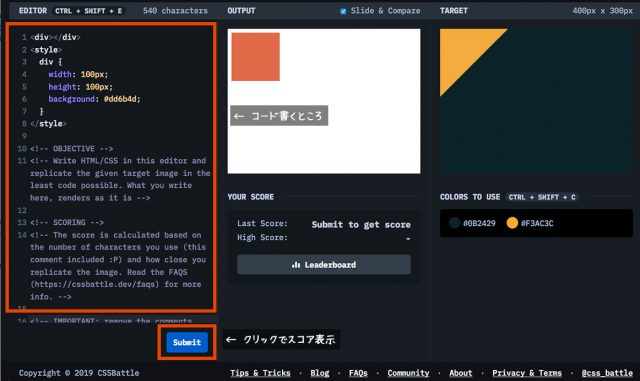
左のスペース内にHTMLとcssを書いていき、「Submit」ボタンを押すと、自分のスコアが表示されるようになっています。

やってみます!
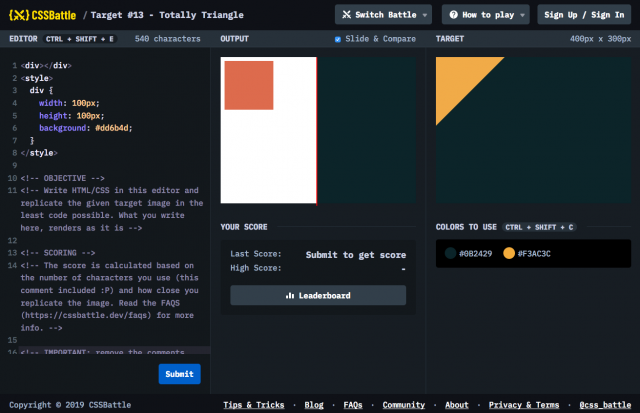
とりあえずやってみよう!ということで、三角形にチャレンジしてみました。

全部英語なので、ちょっと・・・と思う方もいらっしゃるかもしれませんが、使い方はいたってシンプルなので大丈夫です!
コードを書いて行くと即座に真ん中にプレビューが表示され、正解画像との比較もしながらコードを書いていきます。
時間はスコアに関係ないのでじっくり作っていけます!

図形完成!スコアは・・・?
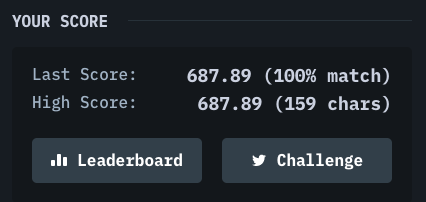
お題通りの図形を作り早速スコアを表示すると・・・

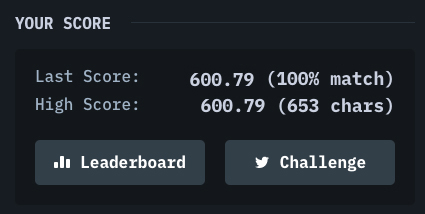
スコアは600.78
文字数は653文字
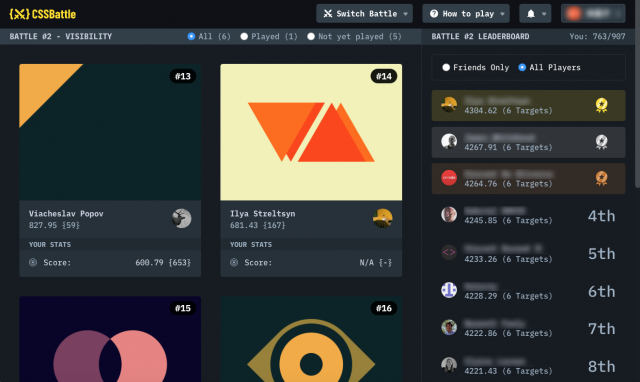
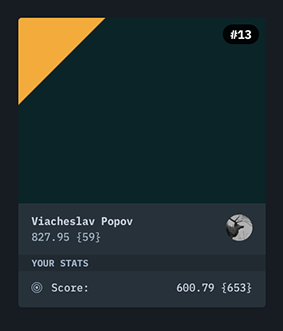
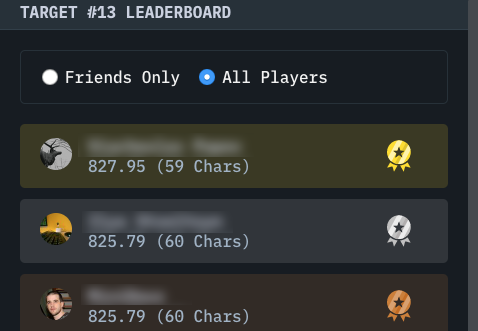
ちなみにトップスコアは・・・
(スコア表示の下のLeaderboardをクリックするとスコアランキングを見ることができます。)

827.95!!
しかも59文字という少なさ!
どうしたらそんなにハイスコアがとれるのか。。。ちょっと悔しかったので調べてみたところ
デフォルトで入っている下の文字や改行・スペースもカウントされるということがわかりました!
早速色々消して、本当に必要なコードだけにして再度スコアをみてみると・・・

ちょっと上がりました!!
しかし、どうやったら800を超えることができるのか・・・
試行錯誤をしていくのも楽しいですが、CSSBattleのヒントもありますので参考にするのもいいかもしれないです。
https://cssbattle.dev/
ただ、一つ気をつけていただきたいのは、ヒントの中には実際の現場では推奨されない書き方もあるので、あくまでもCSSBattle上のヒントなのかなと思います。
まとめ
やってみた感想としては、お題の中には「こんなのつくれるの!?」というものもありますが、根気さえあればできるのかなと思います。
やはり難しいのはそれを短いコードで作るということ。
また、HTMLとcssだけでここまで図形を作るということもまずないので、新鮮で面白かったです!
気になった方はぜひチャレンジしてみてください!