こんにちは。
エンジニアの太郎です。
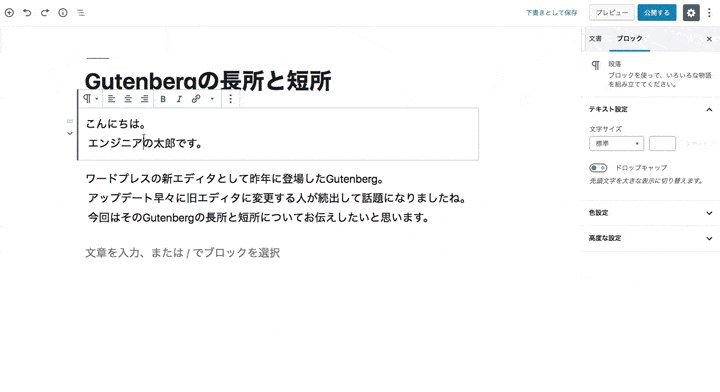
ワードプレスの新エディタとして昨年に登場したGutenberg。
アップデート早々に旧エディタに変更する人が続出して話題になりましたね。
今回はそのGutenbergの長所と短所についてお伝えしたいと思います。
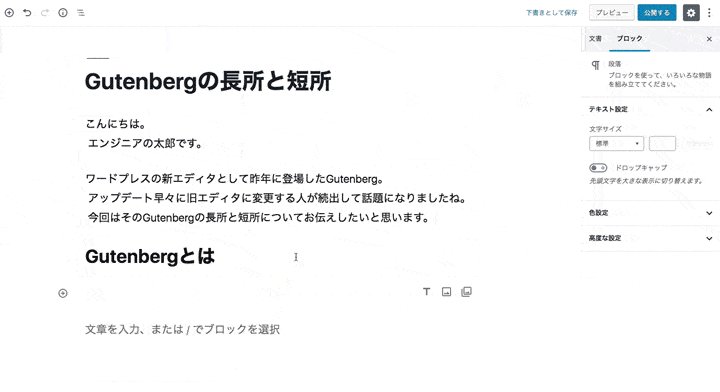
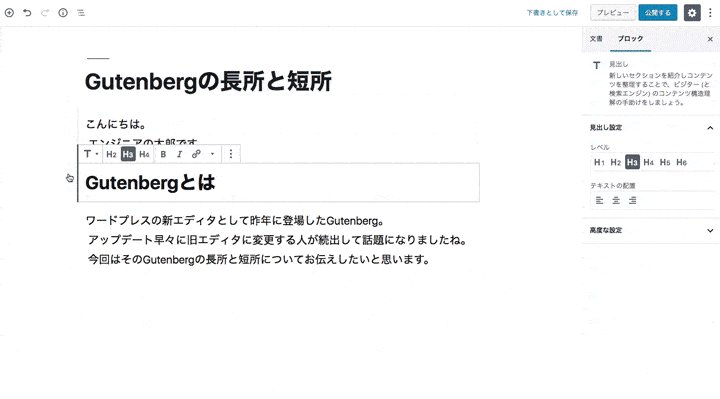
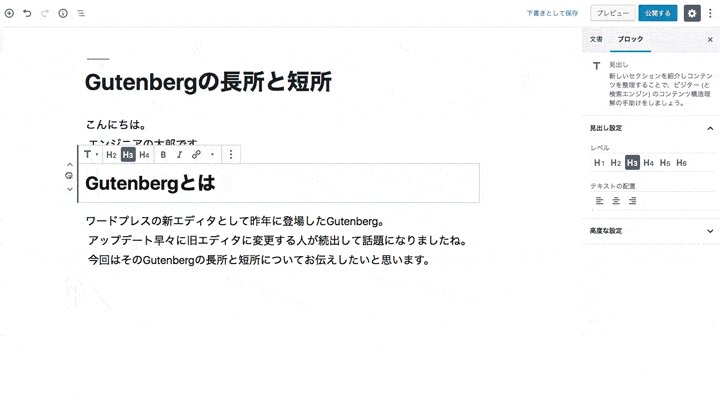
Gutenbergとは
WordPress 5.0から採用された新エディタ。使いやすさとシンプルさにこだわり作られた新エディタです。
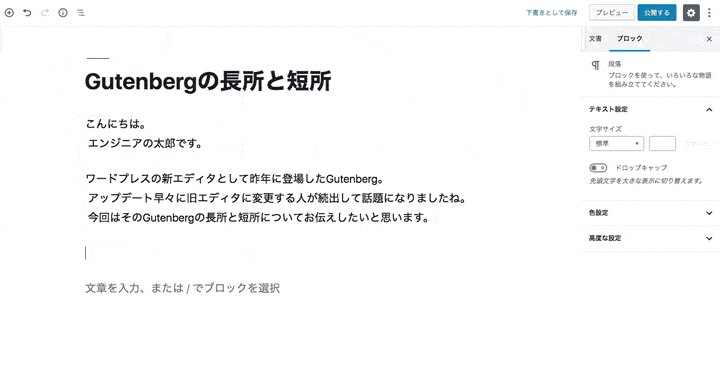
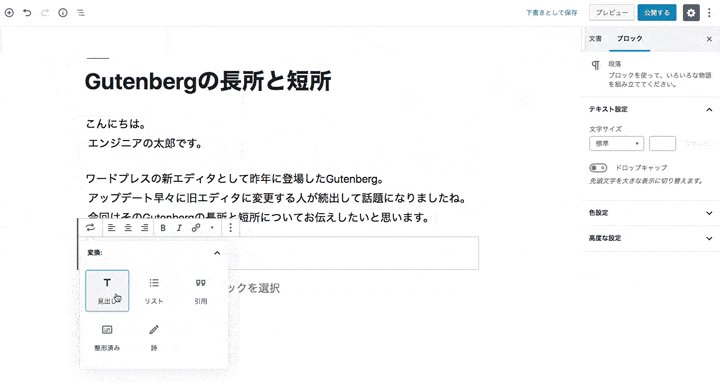
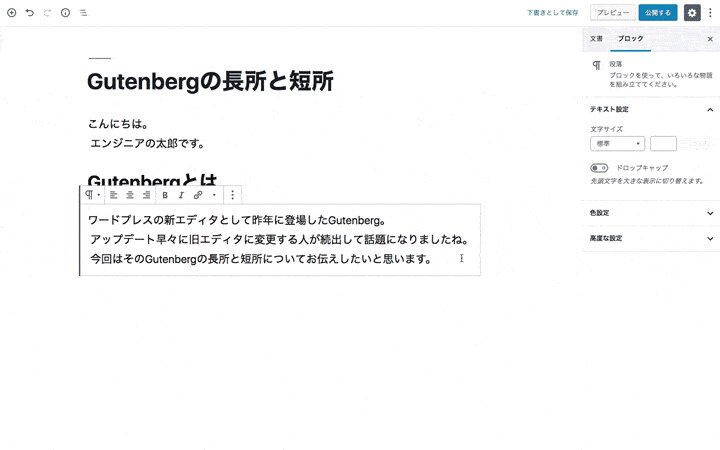
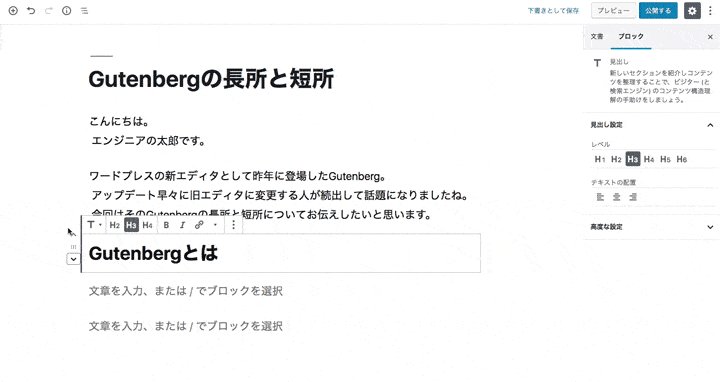
旧エディタと全く違うところはブロックごとに入力エリアが分かれるという点です。
そのほかにも、動画の埋め込みやSNSなどの外部サービスとの連携が簡単にできるようになりました。
名前の由来は、活版印刷技術の発明者「Johannes Gutenberg」から来ています。
Gutenbergの長所
一つの記事をブロックごとに管理
最大の長所は、記事をブロックごとにテキストエリアを分割して管理できるという点です。
見出し、リスト、画像、埋め込み動画などすべての要素を分割して管理できます。
そのためビジュアルで書きたいところ、テキスト(HTMLタグ)で書きたいところを分けて書くことができます。
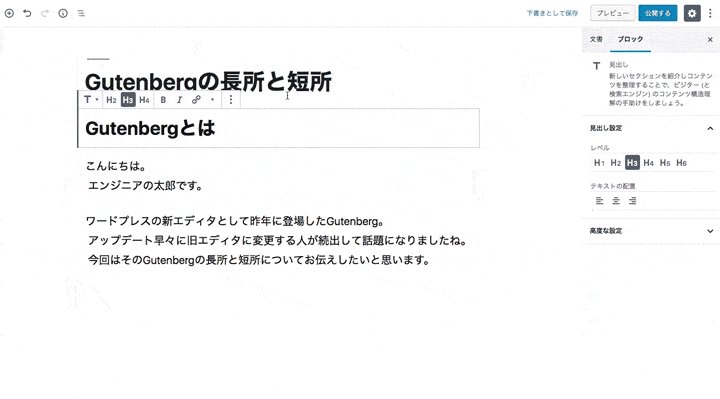
そのほかにも、ブロックの横並び、文章の移動などが直感的にできるようになりました。

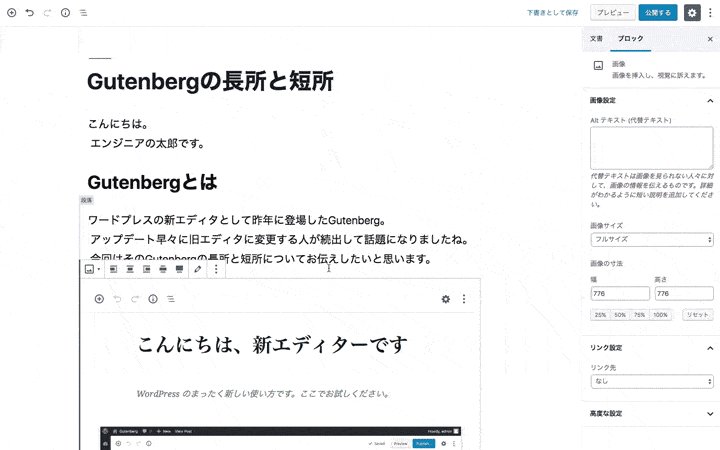
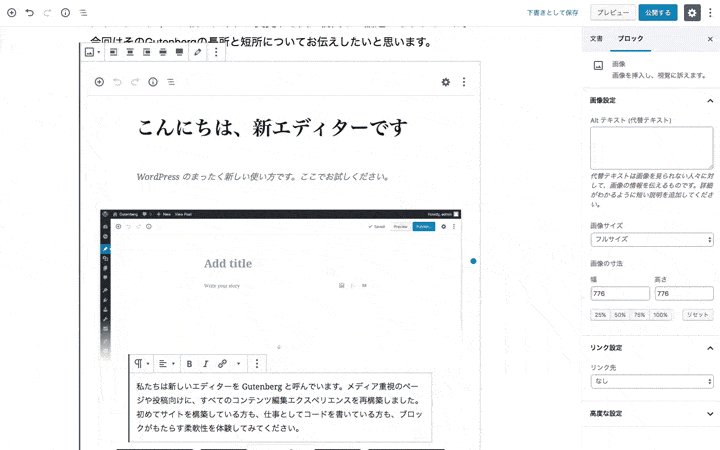
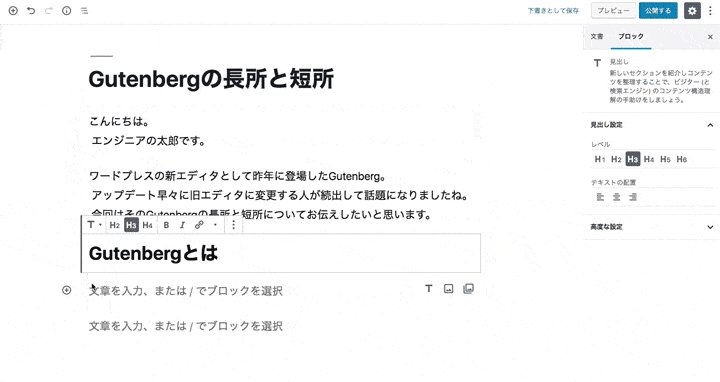
画像の挿入がドラッグ&ドロップでできる
旧エディタでもドラッグ&ドロップで画像の挿入は出来ますが、Gutenbergの画像挿入は記事に直接挿入できます。
imageブロックを使うことで、ブロックに直接画像をドラッグ&ドロップで挿入することが可能になりました。

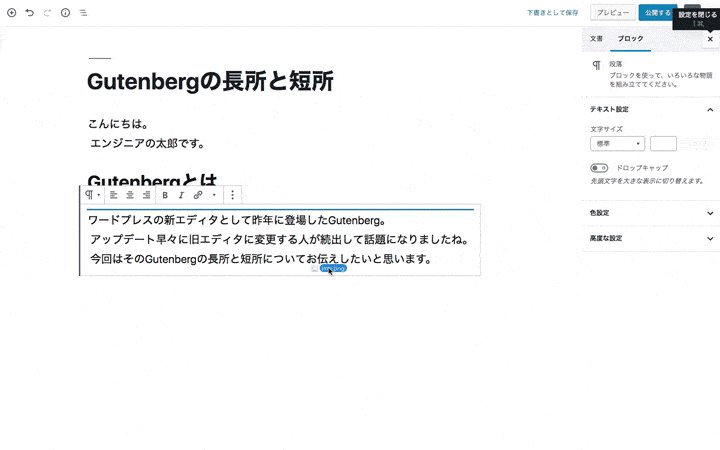
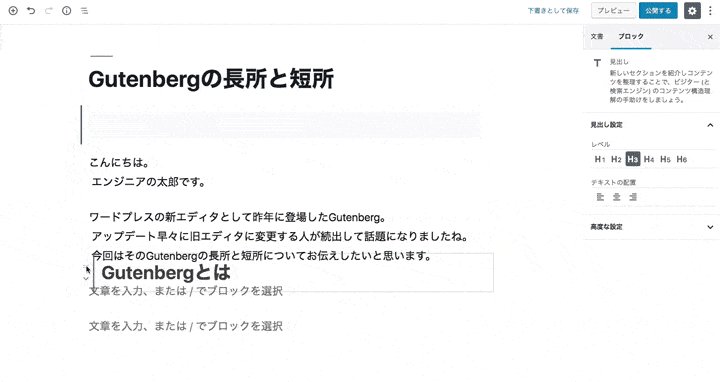
ブロックの並べ替えが直感的にできる
「一つの記事をブロックごとに管理」でも書きましたが、Gutenbergではブロックごとに並び替えが可能になりました。
旧エディタでは、文章の移動には直接カット・ペーストを使って文章を移動していましたが、文章を一つずつブロックに小分けすることで、
1クリックまたはドラッグで上下のブロックと並び変えることができます。

外部サービスの埋め込みが簡単
youtubeやvimeなど、動画のURLをブロックにペーストするだけで自動で埋め込み動画として挿入されるようになりました。
SNSの埋め込みも動画と同じように、投稿ページのURLをペーストするでけで埋め込み投稿として挿入されます。
これにより、埋め込みソースを取得する手間が省けます。

デザインとの親和性が高い
ブロックごとにhtmlのclassを付与が可能になりなりました。
旧エディタではプラグインか、テキストを直接触るぐらいしか方法がありませんでした。
Gutenbergではメニューからclassを設定することができるので、ユニークなスタイルを適用しやすくなり、プラグインに頼ることなく、よりデザインに特化したブログを作ることができます。
シンプルに使いやすくなった
最初は多くの変更点に戸惑いましたが、一つ記事を書くだけで大体の変更点は理解できました。
エンターを押すとブロックが分かれることや、動画の埋め込みがurlだけでできることなど色々な進化を体験できます。
最初は旧エディタとの違いに戸惑うかもしれませんが、使っていくうちにGutenbergの便利さに気づいていきます。
Gutenbergの短所
旧エディタに慣れている方はGutenbergに慣れるのに根気がいる
旧エディタの使い方に慣れていると、Gutenbergの第一印象は複雑に見えるのではないでしょうか。
UIが全く違うものになるということはどのサービスにおいても混乱を招くものです。
変更点の説明などがなく不親切なところも、混乱に拍車をかけているように思いました。
バグが多い
旧エディタでもバグはありましたが、Gutenbergは実装されて日が浅いため、まだまだバグが多いです。
しかし、登場から半年以上が経ち、バグの殆どが改善されています。
詰めが甘いところがある
Gutenbergは実装されて日が浅いため、まだまだ完全には仕上がっていません。
例えば、文字に背景色をつけるとブロック全体にかかってしまい、文章の一部だけに背景色がつけられなくなりました。
その他にも、ドラッグ&ドロップでの並び替えの操作性が悪いところなどがあります。

最後に
技術的なことも含めるとまだまだ長所がありますが、それはまたの機会に。
WordPressを初めて使う方、旧エディタでは満足できない方にはGutenbergはとてもおすすめです。
旧エディタに戻した方は、下記URLでGutenbergをもう一度体験してみてはいかがでしょうか。
https://frontenberg.tomjn.com/