こんにちは。ことねです。
これからのアラダスはブログ発信に力を入れていこうということで、
たくさん記事を書こうと頑張っています!
ブログ発信のためには「サムネイル」という
記事の内容が理解しやすいように、ビジュアルとして表現した画像が必要です。
デザイナーとして力をつけていくためにもサムネイルの制作を頑張っていこう!と
先輩からたくさんのフィードバック(以下FB)をいただきながら進めています。
なんといっても、FBを定期的にいただける環境はとてもありがたい…!
今回はサムネイルを制作する中で、学んだ3つのことについてお話ししたいと思います。
サムネイル制作で学んだ3つのこと
1:意図を明確にしてデザインすること
●記事内容を連想させるようなデザインをする
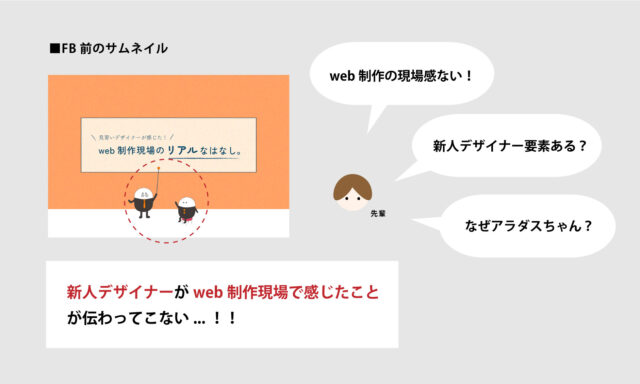
最近、私は「新人デザイナーがweb制作現場で感じたこと」をテーマに記事を作成しました。
サムネイルにはアラダスのキャラクター、アラダスちゃんを使用。
ところが、先輩から「このサムネイルだと、アラダス社に関する内容の記事を連想してしまうのでは」とアドバイスをもらいました。アラダスちゃんはアラダスを代表するキャラクターです。
サイトに登場するときは「アラダス」という会社の存在を強調することになり、
本来伝えたいテーマからかけ離れていくことに気がつきました。
このことから、自社サイトにおいて自社キャラクターを使用することは特定の意味を持たせることを知りました。ちなみに私がアラダスちゃんを使用した理由は、
「web制作現場=アラダス=アラダスちゃん…?」と連想をしたからです。
しかし、意図に反する印象につながったことから、サムネイルを作成するときは対象となる記事だけではなく、サイト全体を見渡した上で適切なビジュアルを選ぶことの大切さを学びました。

2:公開された時の状態を意識する
●読み手が記事の内容を理解できる情報を取り入れる
サムネイルの目的は、読み手がサムネイルを見たときに「こんな記事が書かれているんだな」と記事の全体像が理解できること。そのために必要な情報を把握して、適切に取り入れることが大切です。
しかし、初めてサムネイルを制作する私は、読み手に伝わる情報ってなんだろう…という状態に。
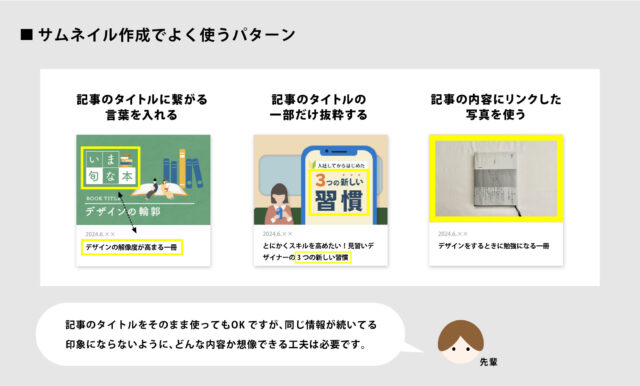
そこで先輩に「サムネイル作成でよく使うパターン」についてアドバイスをいただきました。
それがこちらです。
1)記事のタイトルに繋がる言葉を入れる
2)記事のタイトルの一部だけ抜粋する
3)記事の内容にリンクした写真を使う

確かに色々なサムネイルを考察している中で、記事タイトルとは異なる表現が多いなと感じました。
このことから、記事のタイトルでは伝わりきらない部分をサムネイルに組み込むことの大切さを学びました。もしも記事のタイトルと同じテキストを入れるときには、あしらいや文字の装飾を工夫して、インパクトあるデザインを心がけようと思います。そして公開時のイメージを意識しながら行います!
●読みやすい文字サイズを意識すること

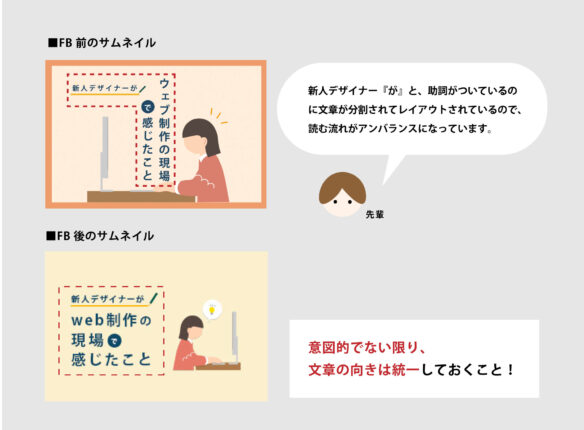
こちらはFB前とFB後に制作したサムネイルです。
文字の部分を見てみると、FB後のほうが圧倒的に読みやすいですよね。
公開した時の画面で見たときもその差は一目瞭然。
こうして見てみると「なんで気がつかなかったんだ…」と思います。
その原因としては、Photoshopで作成しているときには、
公開した時の画面よりも拡大して見ている状態だったので、
文字の大きさを意識していなかったのだと思います。

IllustratorやPhotoshopを使い、パソコンの画面上のみで文字サイズを判断していましたが、
実際の公開画面で確認してみることで見えてくるものがあるんだと学びました。
また、最初に文字サイズの基準を明確にすることで、サイズの調整がしやすくなることを学びました。

●文字組みは読みやすさを重視する
「左上の余白が気になるから、文字で埋めておこう。」という安易な考え方はNGです。
先輩から言われたのは、「新人デザイナー『が』と、助詞がついているのに文章が分割されてレイアウトされているので、読む流れがアンバランスになっている。」とのことです。
このことから、文字の読みやすさを意識した配置を徹底することが大切だと学びました。
また、縦書きと横書きはむやみに両立させようとしないこと。
意図的でない限り、文章の向きは統一しておくことが基本だと学びました。

3:恥を捨てること
●デザイン途中でもFBを定期的に受けること
デザインをする中で、100%だと思っているデザインは全て自分自身の判断基準であり、
人から見ると60%かもしれないし、1%にも満たない時があるのだなと感じました。
このことから、デザインが完成してから先輩のデザイナーに見てもらうのではなく、
制作の途中で定期的にFBをもらいながら進めていくことが大切だと学びました。
特に暗中模索の状態が続くときには、絶対に聞いたほうがいいです。
ただし、分からない部分を明確にしてから伝えるようにすることがポイントです!
おわりに
サムネイルひとつ作成するだけでもこんなにも学ぶことがあるなんて、まだまだ未熟さを感じます。
しかし、逆に捉えると伸びしろしかないので、この現状を糧にして精一杯頑張りたいと思います!
それではまた次回お会いしましょう〜