はじめまして。
デザイナーの慈です。
Illustratorは使えるけどイラストを描いたことがない方、簡単にイラストを描いてみたい方のために
図形で描くイラストの描き方をご紹介したいと思います。
難しい機能は使いません。
たぶん。
第1回目のテーマは、「くま」だよ。
絵を描く前に、「くま」を想像してみてください。
想像できましたか?
では、描いていきましょう〜
使うツール
・ペンツール(ときどき)
・楕円形ツール(丸を描くよ)
・長方形ツール(のちのちね)
・はさみツール(チョキチョキするよ)
・直線ツール(ひみつ)
・パスファインダー(分割するよ)
・リフレクトツール(複製反転させるよ便利だね)
※Illustratorの基本操作はここでは説明しません。
すんません。
「くま」のかたち(ベース)を描いていこう!

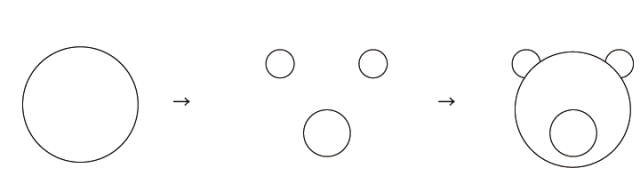
まずは、楕円形ツールで顔の部分を描きます。 サイズはお好みで。
・線の太さは1px。
・白塗り+黒線で描いていきます。

次に、顔に合わせて、
・小さめの耳2つ
・口周り1つ
円を描きます。
これを、顔を中心に配置します。
これだけでも くまっぽい。
さ、どんどん描いていこう。

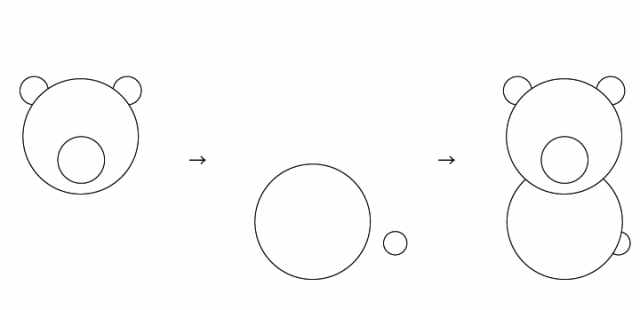
顔に合わせて、体を描きます。
顔と同じくらいの円(顔をコピペでもOK)と小さめの円(しっぽになるよ)を描いて、
合体させてみましょう。
これで、くまのベースは完成です!
できましたか?
サイズはお好みで大丈夫!
次は、細かい部分を描いていくよ。
「くま」の耳を描こう!

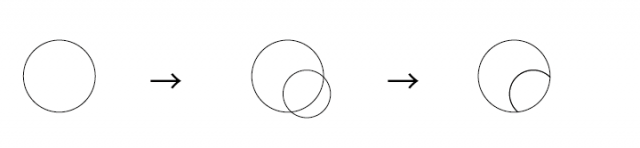
耳の部分は、大きい円と小さめの円を2つ重ねて、
パスファインダーで「分割」。
余分な線を削除する。
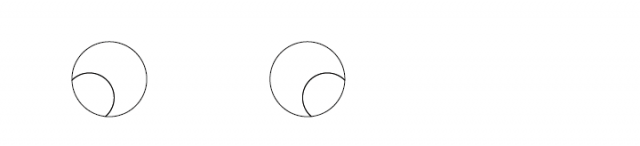
1つ作ったら、複製で反転させればOKー。

こんな感じ。角度はお好みで。
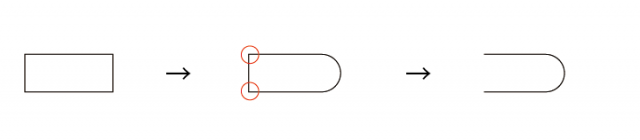
次は「くま」の手を描きましょ。

長方形ツールで長方形を作り、片方だけライブコーナー※で角丸にする
もう片方(赤い部分)をはさみツールでカットして削除する。
※詳しくは、ライブコーナーの記事を参照してください。

できた手を斜めにして、リフレクトツールで複製反転させるよ。
手っぽいね。
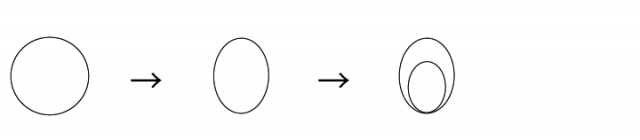
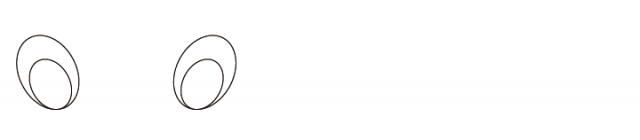
「くま」の足を描くよ

足は、円を楕円形にして、1つ小さめのを作り、重ねる。

できた足を斜めにして、リフレクトツールで複製反転。
簡単だね。
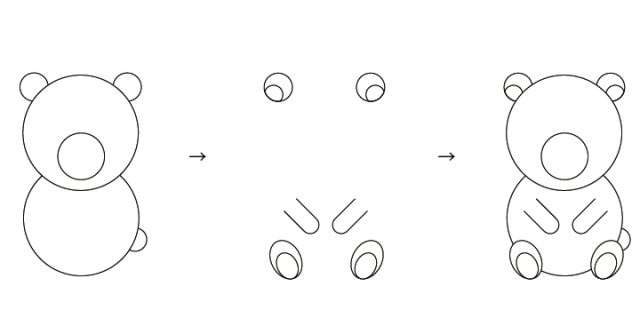
さぁ、くまのパーツを合わせるよ!

さっき描いたくまのかたち(ベース)に、耳、手、足のパーツを合わせてみよう!
各パーツのサイズは、ベースに合わせて小さくしたり、大きくしたり、
自分好みの大きさで大丈夫ですよ。
あとちょっと。
大事な顔のパーツを作りましょう!
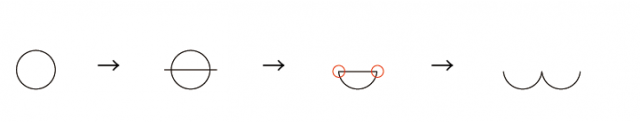
くまの口、鼻、目を描こう!

口は、円の中央に直線ツールで線を引く、
パスファインダー「分割」を適応して、上半分を削除。
はさみツールで赤い部分をカットして上の線を削除。
できた線を2つ並べれば完成!

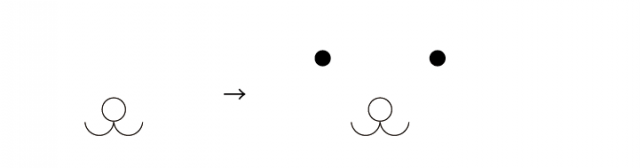
次は、口に合わせて、円形で鼻を描きます。
目もそれに合わせて、黒円で2つ描けば顔のできあがり!
各サイズはお好みで。
わらってるね。かわいいね。
これで、顔のパーツは完成。
それぞれのパーツを顔にのせて、サイズを調整してみてね。
どんな「くま」が描けたかな?
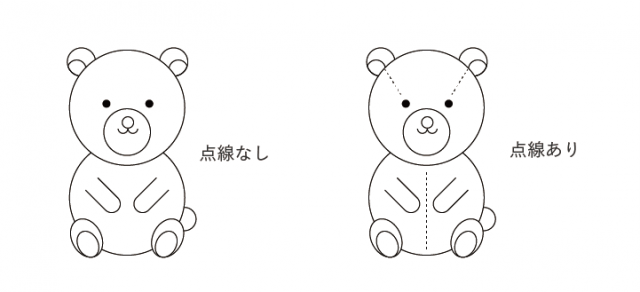
わたしが作った「くま」はこちら

点線を入れるだけで、ぬいぐるみっぽい「くま」になる。
点線は、ペンツールで線を引き、破線でつくれます!
あとは色塗りをして、メッセージを添えると

物語がはじまりそうな予感んだね。
いいね。
アナログで描けなくても、図形だけでここまで描けます。
絵を描くうえで大切なのは、想像すること、楽しむこと。
下手でもいいので完成させること。
だと、わたしは思いますー
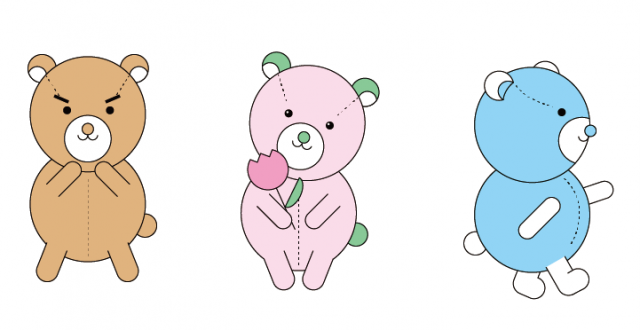
おまけ

ちょっとの変化で いろんな「くま」に。
色塗りはとっても楽しいよー。