こんにちは。エンジニアのくっすです。
いきなりですが、この記事はワードプレスで作成されています。
そもそもワードプレスって何?という疑問をもたれるかもしれません。
ワードプレスとは、CMS(コンテンツ・マネジメント・システム)の1種類で、ブログソフトの1つになります。
CMSの中でもそのシェアは世界でも圧倒的で約6割にも及んでいるそうです。(2019年04月現在)
多いです。
多いとはいえ、いきなり「ブログ書いてください。」って言われても書き方がわからないですよね。
というわけで、今回はワードプレスでの記事投稿の方法について説明していこうと思います。
内容としては、
01.ログインの方法
02.投稿画面で編集する方法
03.公開する方法
になります。
では、早速本題です。
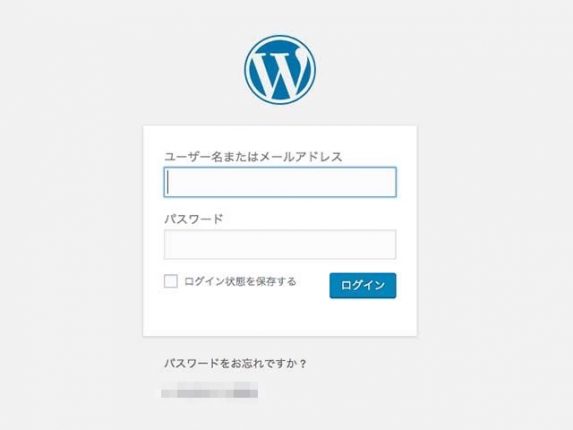
01.ログインする方法
これがログイン画面になります。

ログインするために、ユーザー名またはメールアドレス、パスワードを入力します。
入力が完了したらログインをクリックしてログインをします。
「ログイン状態を保存する」
にチェックを入れておくと、次回以降入力する手間が省けるのでチェックを入れておくことがおすすめです。
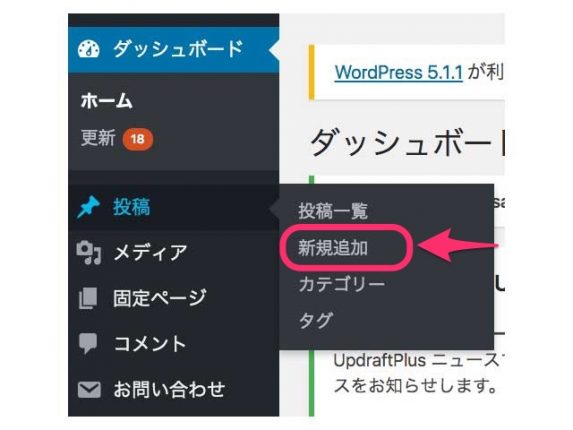
02.投稿画面で編集する方法
ログインしたら、画面左にある「投稿」にカーソルを当てると「新規追加」が出てくるので「新規追加」を選択します。

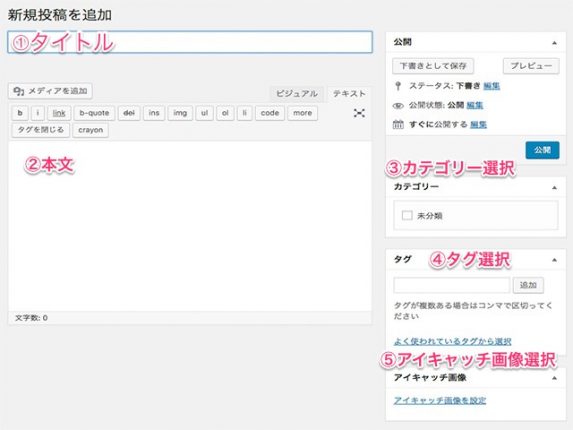
「新規投稿」を選択するとワードプレスの記事投稿画面になります。

一般的に入力する必要があるのは、次の5つです。
1.タイトル
2.本文
3.カテゴリー
4.タグ
5.アイキャッチ画像
順番にみていきましょう。
1.タイトルを入力する
この記事のタイトルですと、「ワードプレスの記事投稿のやり方をわかりやすく解説します。」がタイトルにあたります。
2.本文を入力する
本文入力画面は2つあります。ビジュアルエディターとテキストエディターです。
まずは、2つの画像をご覧ください。
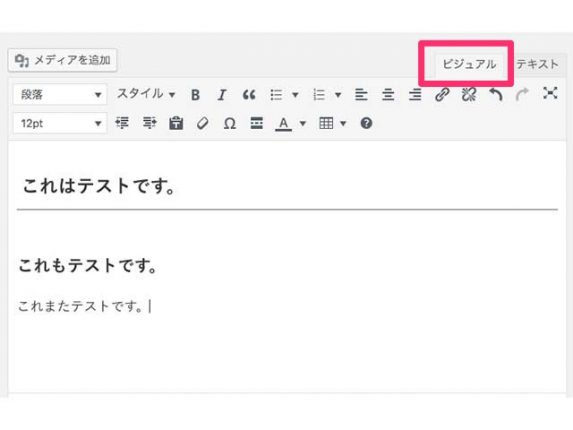
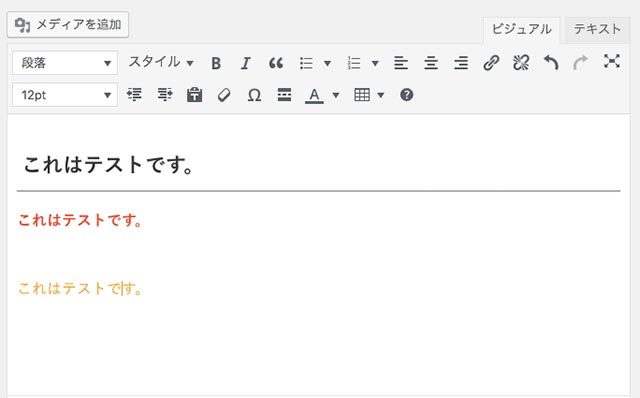
1つ目がビジュアルエディターでの編集画面です。

3つの文を用意しました。
1つ目の文に<h2>を。
2つ目の文に<h3>をあてています。
cssのスタイルが当たっていますよね。
ビジュアルエディターでは、実際のcssが当たった状態を確認しながら入力することができます。
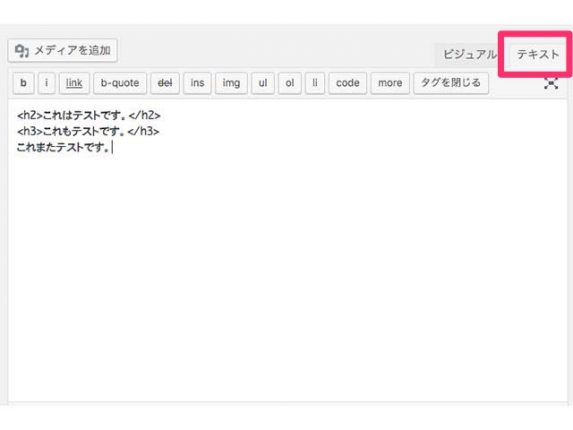
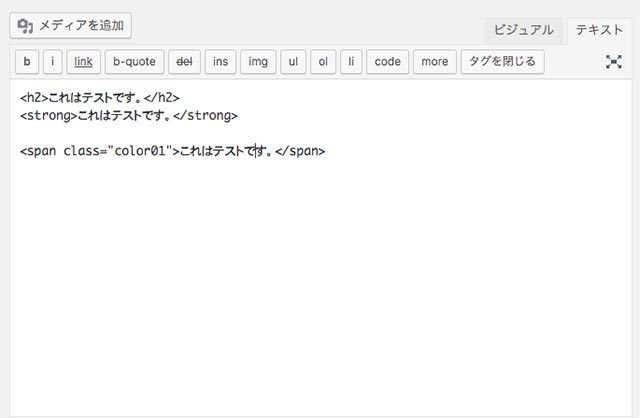
一方で下の画像がテキストエディターでの編集画面の画像になります。

ビジュアルエディターとは違いcssが当たっていません。
その代わりにhtmlで記載されています。
つまり、テキストエディターでは、cssのスタイルは当たっていませんが、htmlでどのように記載をされるかを確認することができます。
オリジナルのスタイルをあてたり、複雑なコードを書きたいときは、テキストエディターを使います。
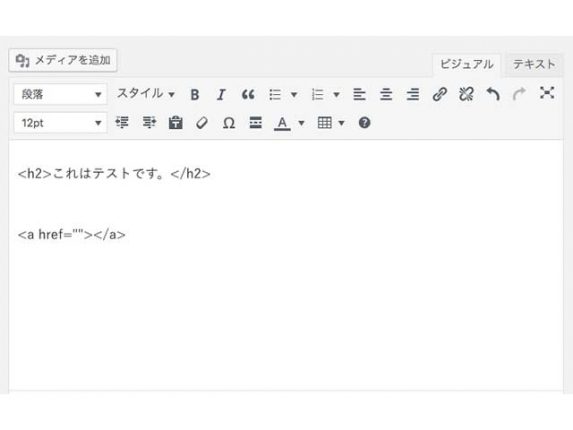
上の画像はビジュアルエディターに直接<h2>と<h3>を書き込んだものです。
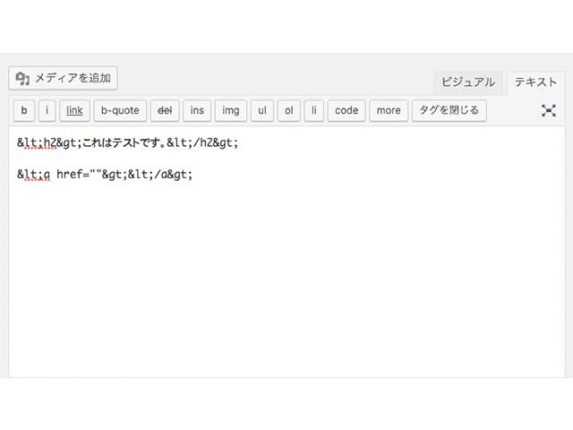
ですが、テキストエディターでこれを表示してみると、下の画像のように意図しない表示になってしまいます。

ビジュアルエディターで<h2>や<h3>と記載しても実際にはエンコードされてしまいます。
直接記載しても従来の</h2>タグを使うことができません。
記事を書く時にはビジュアルエディターで書くのか、テキストエディターで書くのか意識した方が良いでしょう。
ちなみに、私は基本的にビジュアルエディターで記事入力をしていて、細かい指定をしたい場合にテキストエディターを利用しています。
ビジュアルエディターでは簡単にスタイルを当てることができる。
「えーじゃあビジュアルエディターだとcss当てられないの?見出しタグ当てたいんだけど。」となってしまいそうですが、ビジュアルエディターでもcssを当てることができます。
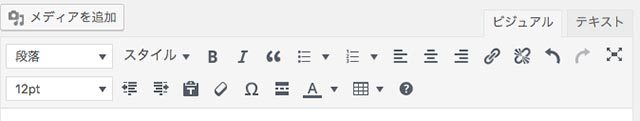
そんなときは、メニューバーを使います。
メニューバーは、ビジュアルエディター画面にある、これ↓↓↓です。

方法は、とっても簡単です。
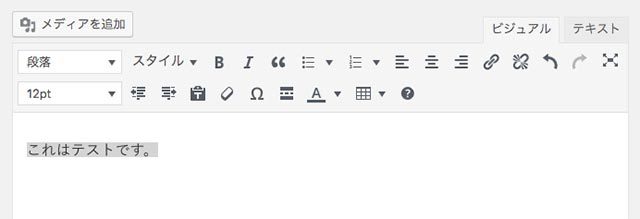
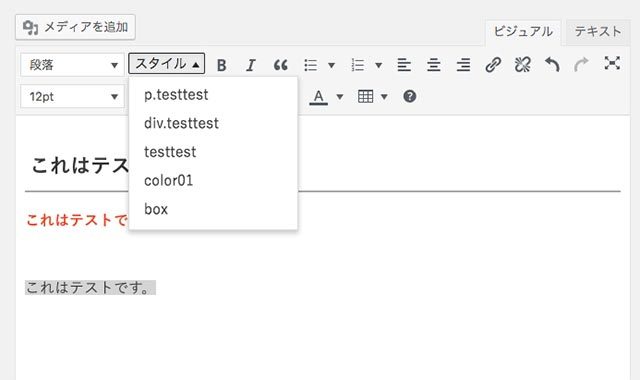
まず、スタイルを当てたい箇所をドラッグして選択します。

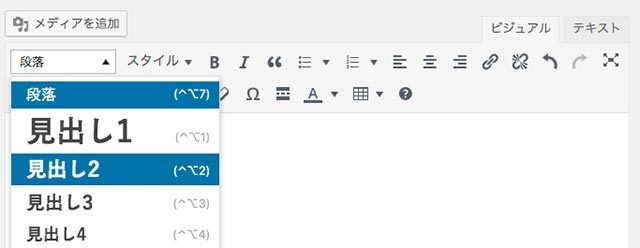
その後、段落をhoverするとこのように見出しタグを選ぶことができるので、選択します。

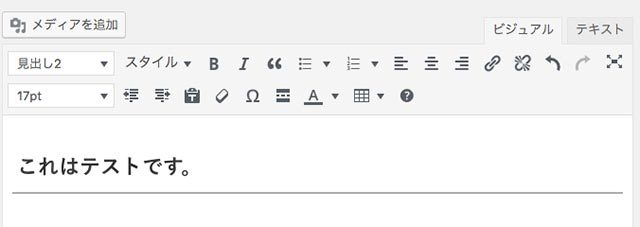
そうするとスタイルを当てることができました。

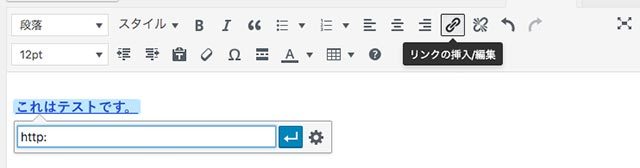
他にもリンクを挿入するには、リンクにしたい文字をドラッグで選択し、リンクの挿入/編集をクリックすると、図のようにリンクを入れることができるようになるので、リンク先のURLを入れましょう。
「リンクの挿入/編集」

他にも太字にしたり、文字を斜めにしたり(イタリック文字)できるので、色々といじってみてください。
オリジナルスタイルの当て方
これまではタグをつけるやり方でしたが、ちょっとデザインに凝りたいときは、オリジナルのスタイルを追加することが可能になります。
テキストエディターでは自分自身で入力することができますが、ビジュアルエディターでは先ほども述べたようにタグを編集することができません。

やり方は同様でスタイルを当てたい箇所をドラッグで指定します。
そして、「スタイル」となっている箇所にクラス名が入っているので、指定してください。そうするとオリジナルのクラスを当てることができます。


テキストエディターで確認すると、このようになっています。color01というクラスを付与したことが確認できます。
※このスタイルを表示させるにはカスタマイズが必要となります。
詳しい説明は、今回は割愛します。
画像の挿入方法
次に画像の挿入方法です。
メディアを追加をクリックすると、

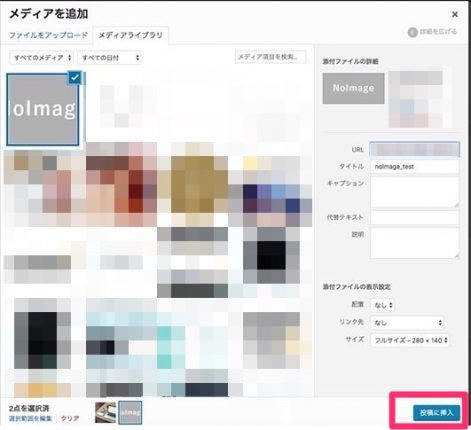
ファイルをアップロード/メディアライブラリという2つのメニューがあります。
新規で画像を追加する場合は、ファイルを選択から画像を追加することができます。

そうすると画像が追加されるので、投稿に挿入を選択すると本文に画像が追加されます。


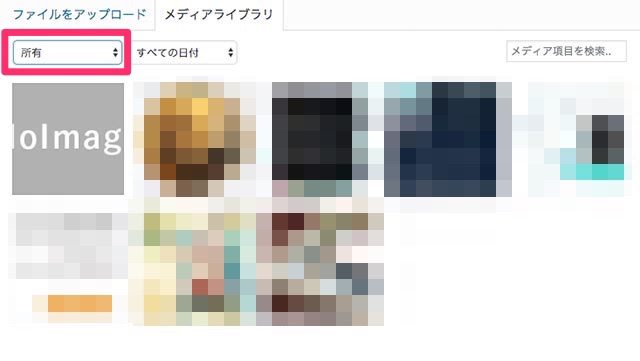
自身でアップしたメディアのみを表示させたい場合
運営が長くなると画像が多くなってしまい、画像を探すのが大変という自体が発生してしまいます。
そんな時は、メディアライブラリですべてのメディアから所有に変更することで、自身がアップロードした画像のみを表示させることができます。

それでも画像が多くなって見づらいと思う場合には、すべてのメディアからこの投稿へのアップロードへ変更してみてください。
そうすることで、その記事投稿画面から追加した画像のみを表示することができます。
カテゴリーの選び方。タグの選び方。
そもそもカテゴリーとは、洋服でいうと
インナー、アウター、靴、手袋などのくくりのこと。ジャンルで分けるイメージです。
それに対してタグは、
色、サイズ、生産地などのその商品のキーワードです。
例えば
アラダスが製造しているスニーカーがあったとします。
色:白
サイズ:27cm
値段:15,000円
とします。
この時
カテゴリーは「靴」
タグは、「白」、「サイズ27cm」、「値段15,000円」
となります。
あくまで一例ですが、このようなイメージでカテゴリーの分類とタグ付けをしていけるといいと思います。
03.カテゴリーを選択する

該当させたいカテゴリーにチェックを入れるだけでOKです。
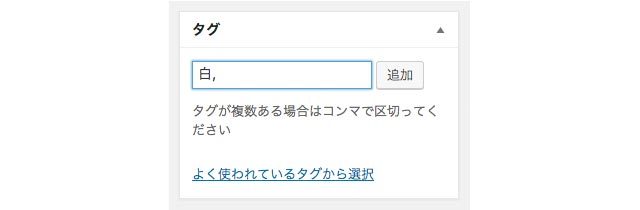
04.タグを入力する

タグは、任意のタグ名を入力して、その後ろに「,」をつけます。この状態でエンターキーを押すと、タグの登録ができます。
タグは登録されると、下に表示されます。

自身でつけたいタグが思い浮かばない場合は、「よく使われているタグから選択」から選ぶと良いでしょう。
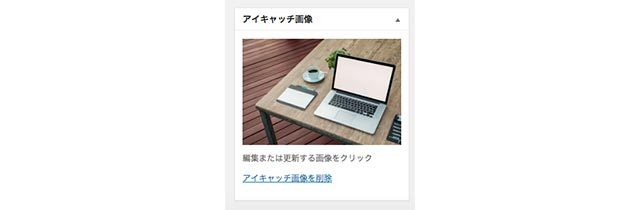
05.アイキャッチ画像を設定する
アイキャッチ画像とは
言葉の通り、目を止まるようにするための画像です。

記事に関連ある画像を選ぶことが基本となります。
最近では、アイキャッチ画像にタイトルを入れたりして、編集済みの画像をアイキャッチ画像にしているサイトをよく見かけるようになりました。
登録方法は、アイキャッチ画像を設定してから、画像を追加するのと同様の手順で画像を選択します。

アイキャッチ画像を選択したあとは、このように画像が表示されるようになります。

これで、
1.タイトル
2.本文
3.カテゴリー
4.タグ
5.アイキャッチ画像の入力が終わりました。
公開する方法
いよいよ公開です。
公開ボタンの周囲にある機能も説明します。

表示を確認したいときは、「プレビュー」を押して確認します。
後ほど再度確認したいときは、「下書きとして保存」を選択します。
誤字脱字も確認し、公開できるようになったら「公開」を押しましょう。
これでやっと公開です。お疲れさまでした。
まとめ
以上がワードプレスの記事投稿のやり方
1.タイトル
2.本文
3.カテゴリー
4.タグ
5.アイキャッチ画像
でした。
今回は、本当一般的なところを説明しましたが、使っていくうちに色んな機能性が見えてくると思いますので、どんどん使って使いこなしてみてください。